
Why a Slow Website Will Cause You to Lose Customers
Site load times are becoming more important than ever, consumers are becoming more and more sensitive to page load times and will leave your site and find another online retailer if your site doesn’t load within their expectations. The impacts are far reaching, not only does it impact the online users but it could tarnish your brand.
Forrester Research conducted a study in conjunction with Akamai, which highlighted the importance of site load times and usability: “The most compelling results reveal that two seconds is the new threshold in terms of an average online shopper’s expectation for a web page to load and 40 percent of shoppers will wait no more than three seconds before abandoning a retail or travel site.
Additional findings indicate that quick page loading is a key factor in a consumer’s loyalty to an eCommerce site, especially for high spenders. 79 percent of online shoppers who experience a dissatisfying visit are less likely to buy from the same site again while 27 percent are less likely to buy from the same site’s physical store, suggesting that the impact of a bad online experience will reach beyond the web and can result in lost store sales.”
Some other pieces of information from the study:
Site load times and usability not only affect your online sales, but also affect your offline sales:
- Customer loyalty is tied closely to how quickly a website loads (especially true for high-spending shoppers)
- Overall, 52% of online shoppers stated that quick page loading is important to their site loyalty
- 61% of online shoppers who spend more than $1,500 online per year insist on pages loading quickly
Your brand image will suffer:
- 79% are less likely to buy again
- 75% would be less likely to visit the website again
- 64% would purchase from another online store
- 46% of online shoppers are more likely to develop a negative perception of the company
- 44% would actively tell their friends and family about the bad experience
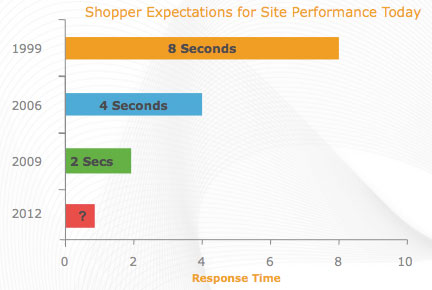
This is only trending one direction as well, users expectations continue to trend towards faster load times:

What should you do:
- Make sure your hosting provider can handle what you require. Not all hosting providers are the same, and if your hosting company isn’t cutting it then find a new hosting company. Make sure you find a company who can scale as you grow, has excellent customer service, and has the infrastructure to handle your site. Here are Crucial we have built our Blaze solution to address this exact challenge online retailers are facing right now, speed issues! It’s the fastest hosting available in Australia, and offers a world first guarantee on performance.
- Ensure you know the speed issues on your site, and understand what’s causing them. The page speed test tools listed in my previous blog post are a great starting point to find out if you have a page speed loading problem, and where it might be: https://www.crucial.com.au/blog/2013/04/01/12-site-health-tools/
- Make sure you optimise your website/application – using the fastest and best hosting provider doesn’t mean your site will load quickly. There are a lot of factors which impact load times, and you need to make sure your application is optimised all the way from the backend database to the frontend site, and how it loads in the users browser. Here are a few tips on how you could improve website load times through the frontend of your site:
- Minimize HTTP requests: Combine your JSS and CSS files if possible. Keep image count down – if you want to get a little more advanced, take a look at CSS Sprites. The less items you have to load per page the faster the page will load.
- Use HTTPS/SSL only where necessary: It will slow down your site due to the extra work to open/close the connection and encrypt the data.
- Minify JavaScript and style sheets: Remove anything that’s not essential in the code, for example spaces, comments, etc. It will reduce the amount of data that gets transferred between your end user and your website. Extra spaces for formatting are great if you want to make your code readable, but at the end of the day the computer only needs the basics. There are a number of open source tools which allow you to do this online.
- Put JavaScript at the bottom of the page: HTTP 1.1 specifications limit only 1 JavaScript code to load remotely at a time, so place the code at the bottom of the page if possible.
Due to the importance of page load times, it’s important to always make sure you understand the load times of your site. Regularl monitoring is a must! Google Anlaytics has statistics on page load times, and you can also use any of the tools listed my 12 Site Health Tools blog post to regularly check the performance of your site.
Do you have any other suggestions in improving load times?
